-
안녕하세요.

오늘은 플레이어의 hp를 알아보려고 합니다.

hp 음.. 우선 살짝 정리가 안되는데
최대한 작업했던 순서대로 나아가 보겠습니다.
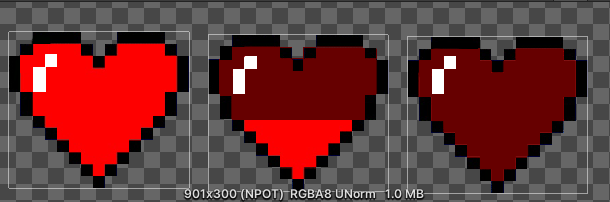
첫 번째로 플레이어의 체력을 먼저 보겠습니다.

이 하트 Sprite는 플레이어의 체력을 대신할 것입니다.
하트가 비어 지거나 풀로 채워지며 시각적인 이미지를 보여 줄 수도 있고
하트(hp)가 추가 / 삭제 가 될 수 있습니다.

하트의 초기 설정 (최대치)는 8개로 정했습니다.
바로 코드로 넘어가 보시죠!

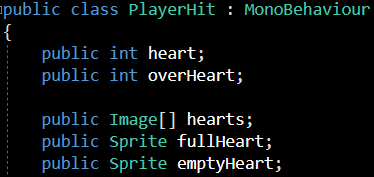
PlayerHit라는 스크립트를 생성해 주었습니다.
플레이어가 적에게 맞거나, 혹은 맵에 있는 하트를 먹으면
하트가 생성되게 할 것입니다.
우선 선언 변수를 보자면
heart : 풀 하트 개수입니다.
overHeart : 최대 하트 개수입니다.
(풀 하트보다 높으면 빈 하트로 대체되어 생성됩니다.)
hearts : 생성될 하트의 위치가 잡힌 배열입니다.
(미리 8개의 최대 하트 개수를 임시로 잡아 놓은 배열입니다.)
fullHeart : 하트의 가득 찬 모양의 스프라이트입니다.
emptyHeart : 하트의 비어있는 모양의 스프라이트입니다.

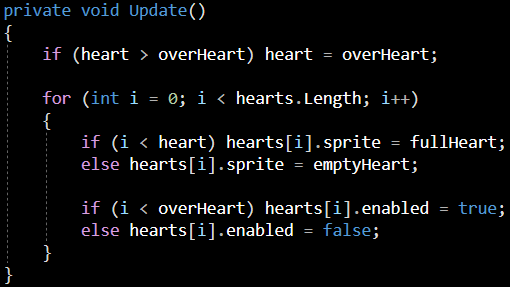
하트의 동기화는 Update함수에서 실행해 주었습니다.
가장 먼저 for문부터 보시겠습니다.
for문에서는 0번째 인덱스 - hearts(배열)의 길이 전까지 검사를 해 줍니다.
if
만일 현재 인덱스 i가 heart(설정한 풀 하트 개수) 보다 작다면
hearts [i] (그 인덱스의 배열 스프라이트는) fullHeart 수프 라이가 됩니다.
else
만일 현재 인덱스 i가 heart(설정한 풀 하트 개수) 보다 크다면
hearts [i] (그 인덱스의 배열 스프라이트는) emptyHeart 가 됩니다.
즉 배열을 전체 검사를 해 설정한 heart에 의해 full / empty의 하트가 정해집니다.
이후
if
만일 현재 인덱스 i가 overHeart(최대 하트 개수) 보다 작다면
현재 배열은 enabled = true로 보이게 해 줍니다.
else
반대로
만일 현재 인덱스 i가 overHeart(최대 하트 개수) 보다 크다면
현재 배열은 enabled = flase로 안 보여지게 됩니다.
즉 overHeart가 최대 개수를 의미하며
overHeart보다 Heart가 작을 경우 Heart의 개수만큼
fullHeart Sprite가 생성되며 나머지 개수는 emptyHeart로 생성됩니다.
마지막 첫 번째 조건문인 if문에서 heart의 개수가 overHeart의 개수보다 높다면?
(말이 안 되는 상황 이므로)
heart = overHeart의 값을 할당해 줍니다.
즉 heart는 overHeart의 값을 넘길 수 없으며
최대 하트 개수인 overHeart와
풀 하트의 개수인 heart 가 정리되었습니다.

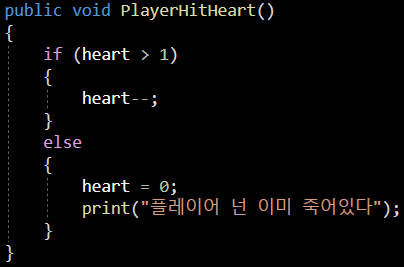
추 후 플레이어가 hit를 입을 시를 대비해 함수를 만들어 주었습니다.
단순히 heart를 제어하여 구현을 해 보았습니다.
현재 하트의 개수를 제어하려면 heart를 제어하면 되고
최대 하트의 개수를 제어하려면 overHeart를 제어하면 되는 간단하지만
효율적인 코드가 완성이 되었습니다!
00 : 40초 이걸 어떻게 효과적이게 영상을 찍을까 하다가.. 인스펙터 창을 씬 뷰로 옮겨서 촬영을 하게 됐습니다.
바뀌는 값에 의해 하트가 달라지는 영상입니다.
이제 플레이어가 대미지를 입게 되면
heart를 제어해 시각적인 효과를 주면 될 것 같습니다..!!
ㅎㅎ 오늘도 감사드리며
다들 행복한 하루 보내세요!

'팀업 프로젝트 > C.C.I' 카테고리의 다른 글
CCI - 06 - 펫 스킬 (쿨타임) (0) 2022.05.13 CCI - 05 - 펫!! (0) 2022.05.13 CCI - 03 - 버튼 & Mini Map (UI) (0) 2022.05.12 CCI - 02 - 플레이어 이동 구현 (0) 2022.05.12 CCI - 01 - 에셋 및 기획 단계 (0) 2022.05.12